31 december 2006
Kuler
Een erg mooie tool van Adobe is kuler doordat hij veel bezocht wordt kan de server soms niet werken.
30 december 2006
Zeer uitgebreid kleurenschema generator
Op deze site is een zeer uitgebreide kleurenschema generator te vinden.
Veel plezier ermee.
Veel plezier ermee.
29 december 2006
Kleuren Generators
De komende 20 dagen zal ik elke dag een link geven van een kleuren generator.
Colorblender is een erg mooie online generator voor het maken van kleurenschema's en het kiezen van een bepaalde kleur die goed bij een andere kleur past. Uitleg van de tool staat op de site.
Colorblender is een erg mooie online generator voor het maken van kleurenschema's en het kiezen van een bepaalde kleur die goed bij een andere kleur past. Uitleg van de tool staat op de site.
28 december 2006
Kleurenschema generator
http://www.defencemechanism.com/color/
Is een prachtige generator voor kleurenschema's.
Is een prachtige generator voor kleurenschema's.
27 december 2006
Een kleurenschema vanuit een foto maken deel 2
We gaan van de volgende foto een kleurenschema maken doormiddel van een filter.

Open de foto in photoshop en ga vervolgens naar filter> structuur> gebrandschilderd glas.
Pas de celgrootte en de kaderdikte vervolgens aan totdat je 6 a 12 kleuren hebt. Eerder vertelde je toch dat een kleurenschema er maar 7 mocht hebben waarom nu dan 6 a 12 kleuren? Nou dit doe ik omdat je dan onder het ontwerpen door pas de juiste kleur hoeft te kiezen, omdat de kleuren in het schema erg dicht bij elkaar liggen.

(Mijn resultaat: met een celgrootte van 45, een kaderdikte van 20 en de lichtheid op 0 ingesteld)

Open de foto in photoshop en ga vervolgens naar filter> structuur> gebrandschilderd glas.
Pas de celgrootte en de kaderdikte vervolgens aan totdat je 6 a 12 kleuren hebt. Eerder vertelde je toch dat een kleurenschema er maar 7 mocht hebben waarom nu dan 6 a 12 kleuren? Nou dit doe ik omdat je dan onder het ontwerpen door pas de juiste kleur hoeft te kiezen, omdat de kleuren in het schema erg dicht bij elkaar liggen.

(Mijn resultaat: met een celgrootte van 45, een kaderdikte van 20 en de lichtheid op 0 ingesteld)
26 december 2006
25 december 2006
Wat is er de afgelopen week gebeurt met deze blog?
Vaste bezoekers zullen het wel gemerkt hebben al meer dan een week is er geen bericht meer gepost. Hoe kon dit gebeuren? Wanneer wordt er wel weer gepost?
Hoe kon dit gebeuren?
Wegens verbouwing kon ik amper bij de computer komen en tevens moest ik nog wat designwerk voor een klant afronden. Daarnaast heb ik ook nog een erg drukke week op school gehad en ben ik bezig met het maken van een nieuw project hierover later meer.
Wanneer wordt er wel weer gepost?
Vanaf morgen wordt er weer gewoon elke dag gepost. Doordat bloggen een tijdrovende bezigheid is zoek ik nog enkele mensen die willen helpen met posten. Bij interresse kun je dit even laten weten door een comment te posten.
Tot slot
Iedereen alvast fijne kerstdagen en een kleurrijk nieuwjaar toegewenst;)
Hoe kon dit gebeuren?
Wegens verbouwing kon ik amper bij de computer komen en tevens moest ik nog wat designwerk voor een klant afronden. Daarnaast heb ik ook nog een erg drukke week op school gehad en ben ik bezig met het maken van een nieuw project hierover later meer.
Wanneer wordt er wel weer gepost?
Vanaf morgen wordt er weer gewoon elke dag gepost. Doordat bloggen een tijdrovende bezigheid is zoek ik nog enkele mensen die willen helpen met posten. Bij interresse kun je dit even laten weten door een comment te posten.
Tot slot
Iedereen alvast fijne kerstdagen en een kleurrijk nieuwjaar toegewenst;)
16 december 2006
HTML-kleurencode bij kleurenschema.
Bij het maken van een kleurenschema is het meestal wel zo gemakkelijk om ook de HTML-kleurencode erbij te zetten.
Dit kan je heel gemakkelijk doen door met de pipet op een kleur van het kleurenschema te klikken en vervolgens er met de rechtermuisknop op te klikken en dan klikken op Kleur kopieren als HTML.
De string op het clipboard krijgt dan het volgende formaat: COLOR="#FFFFFF".

Dit kan je heel gemakkelijk doen door met de pipet op een kleur van het kleurenschema te klikken en vervolgens er met de rechtermuisknop op te klikken en dan klikken op Kleur kopieren als HTML.
De string op het clipboard krijgt dan het volgende formaat: COLOR="#FFFFFF".

Welke kleur past bij jou?
Op http://www.colorstrology.com/ kun je op basis van je geboortedaum zien welke kleur het best bij je past. Gewoon leuk om eens te bekijken.
Bij mij hoorde de kleur Tibetan Red kom jij erachter wanneer ik jarig ben? :)
Bij mij hoorde de kleur Tibetan Red kom jij erachter wanneer ik jarig ben? :)
13 december 2006
Waarom webveilige kleuren gebruiken?
Ik vroeg me laatst af waarom er eigenlijk een websafe kleurenschema is. Na wat gegoogled te hebben bleek het onbelangrijker te zijn dan ik dacht.
Wat zijn webveilige kleuren?
Webveilige kleuren zijn een kleurenschema dat bestaan uit 216 verschillende kleuren, deze kleuren zien er op elke computer met 8 bits geheugen precies hetzelfde uit. Hoewel elke computer met een 8 bits geheugen er eigenlijk 256 kan tonen zijn er maar 216 die ook echt webveilig zijn.
Het webveilige kleurenschema werd in 1996 bepaald het zijn toen 216 kleuren geworden omdat iedereen toen bijna een 8bits computer had. Nu zijn er naar schatting nog maar 3% die een 8bits computer hebben het webveilige kleurenschema is dan ook verouderd. In de test hieronder wordt gekeken of het webveilige kleurenschema nog wel zo zinvol is.
De test
Ik heb op mijn computer eens getest hoe webveiligekleuren er onder verschillende instellingen uitzagen. Ik nam een rijtje webveilige kleuren een rijte web smart kleuren en een rijtje die in geen van beide voorkwamen.

De helderheid van de kleuren veranderde echter alleen als ik de instellingen van mijn monitor ook veranderde dit gebeurde ook bij het web safe pallet. Dus het lag aan de instellingen niet aan de monitor.;)
Kan ik webveilige kleuren nu weglaten?
Je zou zeggen dat je de webveilige kleuren weg kan laten er is echter één maar. Het is namelijk zo dat een mobiele telefoon uitgerust is met een 256 kleuren scherm en ze dus alleen de webveilige kleuren kan zien. Dus als je doelgroep is gericht op de mobiele surfer zorg er dan voor dat je een webveilige kleurenschema gebruikt.
Wat zijn webveilige kleuren?
Webveilige kleuren zijn een kleurenschema dat bestaan uit 216 verschillende kleuren, deze kleuren zien er op elke computer met 8 bits geheugen precies hetzelfde uit. Hoewel elke computer met een 8 bits geheugen er eigenlijk 256 kan tonen zijn er maar 216 die ook echt webveilig zijn.
Het webveilige kleurenschema werd in 1996 bepaald het zijn toen 216 kleuren geworden omdat iedereen toen bijna een 8bits computer had. Nu zijn er naar schatting nog maar 3% die een 8bits computer hebben het webveilige kleurenschema is dan ook verouderd. In de test hieronder wordt gekeken of het webveilige kleurenschema nog wel zo zinvol is.
De test
Ik heb op mijn computer eens getest hoe webveiligekleuren er onder verschillende instellingen uitzagen. Ik nam een rijtje webveilige kleuren een rijte web smart kleuren en een rijtje die in geen van beide voorkwamen.

De helderheid van de kleuren veranderde echter alleen als ik de instellingen van mijn monitor ook veranderde dit gebeurde ook bij het web safe pallet. Dus het lag aan de instellingen niet aan de monitor.;)
Kan ik webveilige kleuren nu weglaten?
Je zou zeggen dat je de webveilige kleuren weg kan laten er is echter één maar. Het is namelijk zo dat een mobiele telefoon uitgerust is met een 256 kleuren scherm en ze dus alleen de webveilige kleuren kan zien. Dus als je doelgroep is gericht op de mobiele surfer zorg er dan voor dat je een webveilige kleurenschema gebruikt.
12 december 2006
Kleuren zien
Dat een mens kleuren kan zien werkt op een aparte manier. Om een voorbeeld te geven: een blauwe broek. De broek is blauw doordat een lichtstraal met de zeven kleuren op de broek kaatst. De blauwe kleur kaatst terug, de overige kleuren worden door de broek geabsorbeerd. Er zijn uitoznderingen. Zo absorbeerd zwart alle kleuren die in de lichtstralen zitten, wit weerkaatst juist alle kleuren. Hieruit kan worden afgeleid dat zwart en wit alle kleuren bij elkaar zijn.
Oke ik denk dat we voor de komende dagen wel weer genoeg theorie hebben gehad daarom vanaf morgen weer tips voor het kiezen van een kleur en het maken van kleurenschema's.
11 december 2006
Kleurencirkel
De kleurencirkel van Itten is een bekende om de verschillen tussen de verschillende kleuren aan te tonen. In het midden van de cirkel zitten de drie primaire kleuren (rood, geel en blauw). Daarbuiten zitten de secundaire kleuren (de kleuren die worden gemaakt door de primaire kleuren te mengen). Op die manier ontstaan de kleuren oranje (rood en geel), violet/paars (rood en blauw) en groen (geel en blauw). Bij de kleurencirkel van Itten zijn aIle kleuren (de primaire en de secundaire kleuren) in de buitenste cirkel gerangschikt.
In andere kleurencirkels liggen complementaire kleuren tegenover elkaar. Dat betekent dat ze elkaar aanvullen. Door ze met elkaar te mengen ontstaat er zwarte kleur. Voorbeelden zijn blauw en oranje of rood en groen.
Binnekort meer over hoe je met de kleurencirkel kleurenschema's kan maken.
In andere kleurencirkels liggen complementaire kleuren tegenover elkaar. Dat betekent dat ze elkaar aanvullen. Door ze met elkaar te mengen ontstaat er zwarte kleur. Voorbeelden zijn blauw en oranje of rood en groen.
Binnekort meer over hoe je met de kleurencirkel kleurenschema's kan maken.
10 december 2006
Spreekwoorden en gezegden
Kleuren komen veel voor in spreekwoorden en gezegden. Enkele voorbeelden:
- Blauw van de kou
- Groen zien van jaloezie
- Rood staan (= geen geld hebben, negatief saldo hebben)
- Zo groen als gras
- Zich groen en geel ergeren (=heel erg ergeren)
- Blauw van de kou
- Groen zien van jaloezie
- Rood staan (= geen geld hebben, negatief saldo hebben)
- Zo groen als gras
- Zich groen en geel ergeren (=heel erg ergeren)
9 december 2006
H(Hue) S(Saturation) L(Lightness)
HSL(Hue,Saturation,Lightness) is een kleurensysteem dat gebruikt wordt voor het omzetten van en naar RGB-kleuren.
Het HSL kleurensysteem werkt met drie dimensies en levert een driedimensionaal model op waarin elke kleur een eigen punt heeft. De in de vorige berichten besproken kleurensystemen RGB enCMYK hadden beide de vorm van een kubus. HSL heeft echter de vorm van een kegel.
De toppen vertegenwoordigen de kleuren zwart en wit.
De letters HSL staan voor:
De H staat voor Hue in het nederlands betekend dit tint en dit is wat we gewoonlijk kleur noemen.
De kleur staat in het HSL-modelom de centrale as. Het aantal graden geeft een tint aan.
De S staat voor Saturation in het Nederlands betekend dit verzadiging.
De verzadiging wordt aangegeven in procenten 100% = de buitenrand en 0% is de centrale as, die alleen maar grijs is.
De L staat voor Lightness in het Nederlands betekend dit helderheid. De Lightness bepaald de licht en donkerheid van een kleur, lopend van zwart naar wit.
Deze maat wordt aangegeven op de centrale as ook weer in procenten.
Ook voor dit kleuren systeem geld weer het volgende:
Als je bovenstaande afbeelding of het lijstje een beetje in je hoofd houd weet je wat je moet intikken om een bepaalde kleur of variant hierop te krijgen.
De formule
Ik kan nu wel een formule over gaan nemen en dan laten zien dat dat de formule is maar ik geef liever een link:)
http://www.easyrgb.com/math.php?MATH=M19#text19
Het HSL kleurensysteem werkt met drie dimensies en levert een driedimensionaal model op waarin elke kleur een eigen punt heeft. De in de vorige berichten besproken kleurensystemen RGB enCMYK hadden beide de vorm van een kubus. HSL heeft echter de vorm van een kegel.
De toppen vertegenwoordigen de kleuren zwart en wit.
De letters HSL staan voor:
De H staat voor Hue in het nederlands betekend dit tint en dit is wat we gewoonlijk kleur noemen.
De kleur staat in het HSL-modelom de centrale as. Het aantal graden geeft een tint aan.
De S staat voor Saturation in het Nederlands betekend dit verzadiging.
De verzadiging wordt aangegeven in procenten 100% = de buitenrand en 0% is de centrale as, die alleen maar grijs is.
De L staat voor Lightness in het Nederlands betekend dit helderheid. De Lightness bepaald de licht en donkerheid van een kleur, lopend van zwart naar wit.
Deze maat wordt aangegeven op de centrale as ook weer in procenten.

Ook voor dit kleuren systeem geld weer het volgende:
Als je bovenstaande afbeelding of het lijstje een beetje in je hoofd houd weet je wat je moet intikken om een bepaalde kleur of variant hierop te krijgen.
De formule
Ik kan nu wel een formule over gaan nemen en dan laten zien dat dat de formule is maar ik geef liever een link:)
http://www.easyrgb.com/math.php?MATH=M19#text19
8 december 2006
C(Cyaan) M(Magenta) Y(Yellow) K(Key) Kleurensysteem
CMYK is een kleurensysteem dat vooral wordt gebruikt bij drukinkten (bijvoorbeeld het drukken van visite kaartjes, logo's, briefpapier etc.).
Het CMYK kleurensysteem is een systeem dat werkt met 4 kleuren (als zwart teminste onder de kleuren valt) en met deze kleuren kun je verschillende kleurencombinaties maken. De letters CMYK staan voor:
De C staat voor Cyaan dit is een blauwgroenige kleur.
De M staat voor Magenta dit is een rozeachtige kleur.
De Y staat voorYellow dit is een gele kleur.
De K staat voor Key dit is een zwarte kleur.
De CMYK kleurencode wordt gegeven door een dekkingspercentage van de vier kleuren in te voeren.
Hieronder nog even een plaatje ter verduidelijking van het hele gebeuren.

Ook voor dit kleuren systeem geld weer het volgende:
Als je bovenstaande afbeelding of het lijstje een beetje in je hoofd houd weet je wat je moet intikken om een bepaalde kleur of variant hierop te krijgen.
Komende dagen worden ook andere kleurensystemen uitgelegd.
Het CMYK kleurensysteem is een systeem dat werkt met 4 kleuren (als zwart teminste onder de kleuren valt) en met deze kleuren kun je verschillende kleurencombinaties maken. De letters CMYK staan voor:
De C staat voor Cyaan dit is een blauwgroenige kleur.
De M staat voor Magenta dit is een rozeachtige kleur.
De Y staat voorYellow dit is een gele kleur.
De K staat voor Key dit is een zwarte kleur.
De CMYK kleurencode wordt gegeven door een dekkingspercentage van de vier kleuren in te voeren.
Hieronder nog even een plaatje ter verduidelijking van het hele gebeuren.

Ook voor dit kleuren systeem geld weer het volgende:
Als je bovenstaande afbeelding of het lijstje een beetje in je hoofd houd weet je wat je moet intikken om een bepaalde kleur of variant hierop te krijgen.
Komende dagen worden ook andere kleurensystemen uitgelegd.
Color Palette Generator
Ik wil mij ten eerste even verontschuldigen dat ik gisteren geen bericht heb geplaatst. Maar wees niet getruurd vandaag zijn er twee posts.
In een paar posts geleden vertelde ik over het maken van een kleurschema op basis van een foto. Ik legde hierin uit hoe je een kleurschema kon maken in photoshop op basis van een foto, het kan echter makkelijker met de Color Palette Generator. Door in deze Generator een de url van een afbeelding op te geven wordt er een kleurpalet gemaakt.
Laat we de proef op de som stellen door de zelfde foto in de generator te stoppen. We gaan naar http://www.degraeve.com/color-palette/ en typen de url van de foto in. We kregen vervolgens het volgende resultaat:

Als ik eerlijk moet zijn vond ik het een beetje bedroevend en zou ik het alleen gebruiken als aanvulling op mijn uitleg van een paar posts geleden.
6 december 2006
R (red) G (green) B (blue) kleurensysteem
Bij verschillende berichten is er al gewerkt met het RGB kleurensysteem ik heb echter nooit verteld hoe dit precies werkt. Daarom vandaag een uitleg.
RGB staat voor Red, Green, Blue (rood, groen, blauw). Bij elke kleur zijn er twee getallen of letters de getallen gaan van 0 t/m 9 en de letters gaan t/m f. In totaal zijn er meer dan 16 miljoen kleuren te maken. Het RGB kleurensysteem wordt vooral gebruikt voor toepassingen op het internet.
#000000 is dus helemaal niks van alle kleuren en is dus wit
#FFFFFF is alles van de kleuren en is dus zwart
#FF0000 is puur rood
#00FF00 is puur groen
#0000FF is puur blauw
Hieronder nog even een plaatje ter verduidelijking van het hele gebeuren.

Als je bovenstaande afbeelding of het lijstje een beetje in je hoofd houd weet je wat je moet intikken om een bepaalde kleur of variant hierop te krijgen.
Komende dagen worden ook andere kleurensystemen uitgelegd.
RGB staat voor Red, Green, Blue (rood, groen, blauw). Bij elke kleur zijn er twee getallen of letters de getallen gaan van 0 t/m 9 en de letters gaan t/m f. In totaal zijn er meer dan 16 miljoen kleuren te maken. Het RGB kleurensysteem wordt vooral gebruikt voor toepassingen op het internet.
#000000 is dus helemaal niks van alle kleuren en is dus wit
#FFFFFF is alles van de kleuren en is dus zwart
#FF0000 is puur rood
#00FF00 is puur groen
#0000FF is puur blauw
Hieronder nog even een plaatje ter verduidelijking van het hele gebeuren.

Als je bovenstaande afbeelding of het lijstje een beetje in je hoofd houd weet je wat je moet intikken om een bepaalde kleur of variant hierop te krijgen.
Komende dagen worden ook andere kleurensystemen uitgelegd.
5 december 2006
Je kleurschema ook in je foto verwerken
Als je een foto wilt verwerken in je flyer, poster, layout etc. is het natuurlijk het mooiste als deze ook een beetje de kleuren heeft van je kleurschema. In deze mini-cursus ga ik je dat leren.
We gaan bij de zwarte layout van twee post geleden de volgende foto van bergen toevoegen als header.

Sla deze foto op en open in Photoshop en open tevens het volgende kleurschema in Photoshop.

Ga daarna naar de afbeelding met de bergen en ga dan naar Afbeelding>Aanpassingen>Kleur afstemmen (Engels Image>Adjustment>Match Color)
Selecteer dan bij bron de afbeelding van het kleureschema en klik op OK. Je ziet dan het volgende resultaat, de kleuren van het kleurenschema zijn verwerkt in de foto.

Dan nog even de foto verwerken in in de layout en klaar!

(Klik voor vergroting. Deze layout is tevens te koop op http://www.tbforum.nl/vraagaanbod/designs/80122.html)
We gaan bij de zwarte layout van twee post geleden de volgende foto van bergen toevoegen als header.

Sla deze foto op en open in Photoshop en open tevens het volgende kleurschema in Photoshop.

Ga daarna naar de afbeelding met de bergen en ga dan naar Afbeelding>Aanpassingen>Kleur afstemmen (Engels Image>Adjustment>Match Color)
Selecteer dan bij bron de afbeelding van het kleureschema en klik op OK. Je ziet dan het volgende resultaat, de kleuren van het kleurenschema zijn verwerkt in de foto.

Dan nog even de foto verwerken in in de layout en klaar!

(Klik voor vergroting. Deze layout is tevens te koop op http://www.tbforum.nl/vraagaanbod/designs/80122.html)
4 december 2006
Don'ts voor webkleuren
Je bent natuurlijk helemaal vrij in het kiezen van de kleuren die je wilt gebruiken. Er zijn echter een paar dingen waar je op moet letten:
- Gebruik niet meer dan 7 kleuren in de gehele site
- Zorg voor een goed contrast tussen de voor- en achtergrondkleur
- Donkere letters op een lichte achtergrond zijn beter leesbaar dan lichte letters op een donkere achtergrond.
- Laat een betegelde achtergrond achterwegen dit maakt het opnemen van informatie namelijk erg moeilijk.
- Pas kleuren consequent toe. Dus niet op elke pagina een andere kleur.
3 december 2006
Hoe een reeks opeenvolgende kleuren maken.
Ik krijg wel eens de vraag hoe je nu een reeks opeenvolgende kleuren (van grijs naar pikzwart bijvoorbeeld) moet maken.
Om een reeks opeenvolgende kleuren te maken moet je eerst een hoofdkleur kiezen. Ik kies zwart omdat ik nog een zwart layoutje had liggen met opeenvolgende kleuren (zie afbeelding)

(klik voor vergroting)
Nadat je de hoofdkleur hebt gekozen maak je een nieuw document aan in photoshop en maak je met de selection tool een rechthoek. Vul vervolgens de rechthoek met je hoofdkleur (in ons geval #232323). Maak vervolgens een halve centimeter verder in de rechthoek weer een selectie en pak dan het gummetje. Stel de dekking van het gummetje dan in op 2% en gum dan één keer over de gehele selectie. Herhaal deze stap maar zet de dekking dan op 6%.
Hier een afbeelding voor de duidelijkheid.

De dekking van de gum kun je na gelieve ook hoger over lager zetten maar bij deze layout vond ik deze dekking het beste.
Om een reeks opeenvolgende kleuren te maken moet je eerst een hoofdkleur kiezen. Ik kies zwart omdat ik nog een zwart layoutje had liggen met opeenvolgende kleuren (zie afbeelding)

(klik voor vergroting)
Nadat je de hoofdkleur hebt gekozen maak je een nieuw document aan in photoshop en maak je met de selection tool een rechthoek. Vul vervolgens de rechthoek met je hoofdkleur (in ons geval #232323). Maak vervolgens een halve centimeter verder in de rechthoek weer een selectie en pak dan het gummetje. Stel de dekking van het gummetje dan in op 2% en gum dan één keer over de gehele selectie. Herhaal deze stap maar zet de dekking dan op 6%.
Hier een afbeelding voor de duidelijkheid.

De dekking van de gum kun je na gelieve ook hoger over lager zetten maar bij deze layout vond ik deze dekking het beste.
2 december 2006
Manier 2 voor het maken van een goed kleurschema
Zoals ik in mijn vorige bericht al vertelde zou ik nog een manier vertellen voor het maken van een goed kleurschema. Oke hier komt ie dan.
Manier 2
Zoek een foto waar jou hoofdkleur duidelijk in terug komt. Wij hadden in ons vorige voorbeeld blauw gekozen dus dat doen we nu weer. We gaan eerst naar http://www.sxc.hu om een foto uit te kiezen. We tikken links in het zoekvenster de term blue in. We kiezen dan voor deze foto, dit omdat hier toch redelijk veel andere kleuren in terug komen. Vervolgens slaan we de foto op en openen hem in photoshop.
We pikken dan met de pipet eerst de hoofdkleur eruit (blauw in ons geval). Daarna kiezen we nog wat andere kleuren (je zult zien dat dit gewoon wat experimenteren is) let er echter wel op dat je in totaal maar 7 kleuren kiest anders wordt het namelijk te druk.
Het resultaat:

(klik voor vergroting)
Kort samengevat
Kies eerst een hoofdkleur en zoek vervolgens een foto waarin deze kleur overheerst. Kies uit deze foto dan eerst de hoofkleur en kies vervolgens een aantal (met een maximum van 7) subkleuren. Je zult dan zien dat de kleuren in het kleurschema goed bij elkaar passen omdat ze dat in de foto ook doen.
Oja was ik het bijna vergeten hier het schema met de kleuren in hexadecimale waarde.
Van links naar rechts: #8D683C, #34342A, #313E09, #B2A791, #6A2A11, #86B1E6

Manier 2
Zoek een foto waar jou hoofdkleur duidelijk in terug komt. Wij hadden in ons vorige voorbeeld blauw gekozen dus dat doen we nu weer. We gaan eerst naar http://www.sxc.hu om een foto uit te kiezen. We tikken links in het zoekvenster de term blue in. We kiezen dan voor deze foto, dit omdat hier toch redelijk veel andere kleuren in terug komen. Vervolgens slaan we de foto op en openen hem in photoshop.
We pikken dan met de pipet eerst de hoofdkleur eruit (blauw in ons geval). Daarna kiezen we nog wat andere kleuren (je zult zien dat dit gewoon wat experimenteren is) let er echter wel op dat je in totaal maar 7 kleuren kiest anders wordt het namelijk te druk.
Het resultaat:

(klik voor vergroting)
Kort samengevat
Kies eerst een hoofdkleur en zoek vervolgens een foto waarin deze kleur overheerst. Kies uit deze foto dan eerst de hoofkleur en kies vervolgens een aantal (met een maximum van 7) subkleuren. Je zult dan zien dat de kleuren in het kleurschema goed bij elkaar passen omdat ze dat in de foto ook doen.
Oja was ik het bijna vergeten hier het schema met de kleuren in hexadecimale waarde.
Van links naar rechts: #8D683C, #34342A, #313E09, #B2A791, #6A2A11, #86B1E6

30 november 2006
Super Kleurschema's
Voor het maken van een kleurschema zou je ook eens moeten kijken op http://www.hlrnet.com/colormatch/nl.php
Met deze online generator maak je echt super kleurschema's.
Na zelf wat te geëxperimenteerd te hebben kreeg ik onderstaande resultaten:
Kleurschema 1: Red: 255, Green: 231 , Blue: 0

Kleurschema 2: Red:65, Green:151, Blue:243

Kleurschema 2: Red:2, Green:162, Blue:244

Met deze online generator maak je echt super kleurschema's.
Na zelf wat te geëxperimenteerd te hebben kreeg ik onderstaande resultaten:
Kleurschema 1: Red: 255, Green: 231 , Blue: 0

Kleurschema 2: Red:65, Green:151, Blue:243

Kleurschema 2: Red:2, Green:162, Blue:244

29 november 2006
Nog even voor de duidelijkheid
Deze blog is bedoeld voor designers die te kampen hebben met het kiezen van een juiste kleur voor hun design, van bijvoorbeeld hun website, visitekaartje, folder, flyer enz.
Op deze site zijn tips en een duidelijke uitleg te vinden over het kiezen van een hoofdkleur, het maken van kleurschema's, de beteknissen van kleuren. Natuurlijk ook tips van wat je wel en niet moet doen met kleur.
Mocht je denken het perfecte kleurschema te hebben gevonden of iets anders itteresant over kleur weten stuur mij dan een mail.
Op deze site zijn tips en een duidelijke uitleg te vinden over het kiezen van een hoofdkleur, het maken van kleurschema's, de beteknissen van kleuren. Natuurlijk ook tips van wat je wel en niet moet doen met kleur.
Mocht je denken het perfecte kleurschema te hebben gevonden of iets anders itteresant over kleur weten stuur mij dan een mail.
Hoe een goed kleurschema maken?
Oke zoals beloofd hierbij manier 1 om een kleurschema te maken voor je website, folder, visitekaartje, logo enz.
Manier 1
Om een goed kleurschema te maken is het belangrijk om eerst een hoofdkleur te kiezen.
Wij nemen in ons vooorbeeld blauw. Vervolgens ga je naar http://easyrgb.com/harmonies.php
en voer je van boven naar beneden de volgende getallen in 0, 0, 255. Klik dan op start.
Je krijgt dan een venster te zien met alle mogelijke kleurcombinaties. Als je een kleur niet zo mooi vind moet je op match achter de kleur klikken (zie afbeelding).

Nadat je dat hebt gedaan verschijnt er weer een nieuw venster kies bij Search een schema( je zult zien dat je gewoon wat moet uitproberen) . Klik dan op match. Je krijt nu 4 kleuren gebasseerd op de hoofdkleur.
Kort samengevat
Je gaat naar http://easyrgb.com/harmonies.php en kiest een hoofdkleur. Vervolgens kies je 4 a 7 subkleuren. Met deze hoofdkleur en subkleuren ga je vervolgens aan de slag met je website, folder, visitekaartje, logo enz. Mocht je uiteindelijk niet tevreden zijn met het resultaat dan kun je altijd nog bij een subkleur op match klikken, hier krijg je dan bijpassende kleuren.
Over een paar dagen manier 2.
Manier 1
Om een goed kleurschema te maken is het belangrijk om eerst een hoofdkleur te kiezen.
Wij nemen in ons vooorbeeld blauw. Vervolgens ga je naar http://easyrgb.com/harmonies.php
en voer je van boven naar beneden de volgende getallen in 0, 0, 255. Klik dan op start.
Je krijgt dan een venster te zien met alle mogelijke kleurcombinaties. Als je een kleur niet zo mooi vind moet je op match achter de kleur klikken (zie afbeelding).

Nadat je dat hebt gedaan verschijnt er weer een nieuw venster kies bij Search een schema( je zult zien dat je gewoon wat moet uitproberen) . Klik dan op match. Je krijt nu 4 kleuren gebasseerd op de hoofdkleur.
Kort samengevat
Je gaat naar http://easyrgb.com/harmonies.php en kiest een hoofdkleur. Vervolgens kies je 4 a 7 subkleuren. Met deze hoofdkleur en subkleuren ga je vervolgens aan de slag met je website, folder, visitekaartje, logo enz. Mocht je uiteindelijk niet tevreden zijn met het resultaat dan kun je altijd nog bij een subkleur op match klikken, hier krijg je dan bijpassende kleuren.
Over een paar dagen manier 2.
28 november 2006
Kleurschema
Een goed kleurschema bestaat uit 4 tot 7 kleuren, dit is zo omdat de gebruiker anders de hoeveelheid informatie niet meer aan kan.
Hieronder een paar site's waar je kleurschema's kunt vinden die je kunt gebruiken voor je website, folder, visitekaartje of een ander design. Kuler vind ik persoonlijk een van de betere omdat deze zich goed houd aan het aantal "toegestaane" kleuren.
http://kuler.adobe.com/
http://www.colorschemer.com/schemes/
De volgende keer: Hoe een goed kleurschema maken?
Hieronder een paar site's waar je kleurschema's kunt vinden die je kunt gebruiken voor je website, folder, visitekaartje of een ander design. Kuler vind ik persoonlijk een van de betere omdat deze zich goed houd aan het aantal "toegestaane" kleuren.
http://kuler.adobe.com/
http://www.colorschemer.com/schemes/
De volgende keer: Hoe een goed kleurschema maken?
27 november 2006
Overzicht van kleurcombinaties
Op I Like Your Colors kun je doormiddel van het intikken van een URL een overzicht krijgen van de kleurcombinaties van een website. Link: http://redalt.com/Tools/I+Like+Your+Colors
De door watiskleur gebruikte kleuren zijn:
 #999999
#999999  #E0E0E0
#E0E0E0  #1E1E1E
#1E1E1E  #808080
#808080  #C0C0C0
#C0C0C0  #666666
#666666  #333333
#333333  #FFFFFF
#FFFFFF  #996666
#996666  #993333
#993333  #CCDDBB
#CCDDBB  #777766
#777766  #556655
#556655  #889977
#889977  #AABB99
#AABB99  #338888
#338888  #4F73B6
#4F73B6  #5B739C
#5B739C  #6699CC
#6699CC  #0000FF
#0000FF  #666699
#666699  #EE82EE
#EE82EE
De door watiskleur gebruikte kleuren zijn:
 #999999
#999999 #E0E0E0
#E0E0E0 #1E1E1E
#1E1E1E #808080
#808080 #C0C0C0
#C0C0C0 #666666
#666666 #333333
#333333 #FFFFFF
#FFFFFF #996666
#996666 #993333
#993333 #CCDDBB
#CCDDBB #777766
#777766 #556655
#556655 #889977
#889977 #AABB99
#AABB99 #338888
#338888 #4F73B6
#4F73B6 #5B739C
#5B739C #6699CC
#6699CC #0000FF
#0000FF #666699
#666699 #EE82EE
#EE82EE26 november 2006
Juiste kleuren kiezen.
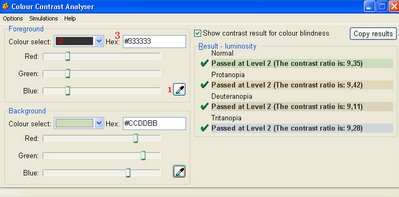
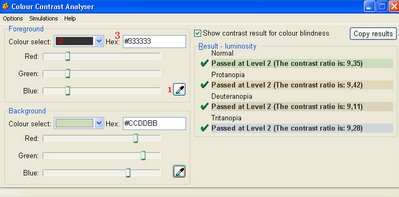
Omdat je site voor iedereen goed leesbaar moet zijn, dus ook voor kleurblinde bezoekers en personen met een zwart-witscherm (ja ze bestaan nog echt). Moet je rekening houden met het contrast en kleurverschil. Dit contract en kleurverschil kun je testen met de Colour Contrast Analyser.
Hoe de Colour Contrast Analyser te gebruiken?
Stap 1: Download de Colour Contrast Analyser hier.
Stap 2: Pak het gezipte bestand uit met bijvoorbeeld winrar. Ze de geunzipte bestanden daaarna in een map, je hoeft niks te installeren het werkt direct.
Stap 3: Stel vervolgens de voor- en achtergrondkleur in (zie uitleg hieronder). Het programma berekent dan of de combinatie goed leesbaar is. Door het vakje voor "Show contrast result for colour blindness" aan te vindken krijg je te zien of de combinatie goed leesbaar is voor kleurenblinden.
Verschillende kleurinvoer methodes
Voor de invoer van kleuren zijn er drie mogelijkheden:
- Het kleurpipet (1), hiermee kun je een kleur kiezen door met je muis op de kleur te klikken.
- Het kleurenpalet (2), hier kun je uit een standaard aantal kleuren kiezen.
- De hexadecimale waarde (3), hier kun je de hexadecimale waarde van een kleur opgeven.
Wat is nou een goede match?
Als de verschillen in de kleur en contrast groot genoeg zijn wordt dat aangegeven met een groen vinkje. Als de kleurcombinatie niet door de test heen komt verschijnt er een rood kruisje.
Zoals je hieronder ziet komt watiskleur.blogspot.com goed door de test heen. (klik voor vergroting)

Hoe de Colour Contrast Analyser te gebruiken?
Stap 1: Download de Colour Contrast Analyser hier.
Stap 2: Pak het gezipte bestand uit met bijvoorbeeld winrar. Ze de geunzipte bestanden daaarna in een map, je hoeft niks te installeren het werkt direct.
Stap 3: Stel vervolgens de voor- en achtergrondkleur in (zie uitleg hieronder). Het programma berekent dan of de combinatie goed leesbaar is. Door het vakje voor "Show contrast result for colour blindness" aan te vindken krijg je te zien of de combinatie goed leesbaar is voor kleurenblinden.
Verschillende kleurinvoer methodes
Voor de invoer van kleuren zijn er drie mogelijkheden:
- Het kleurpipet (1), hiermee kun je een kleur kiezen door met je muis op de kleur te klikken.
- Het kleurenpalet (2), hier kun je uit een standaard aantal kleuren kiezen.
- De hexadecimale waarde (3), hier kun je de hexadecimale waarde van een kleur opgeven.
Wat is nou een goede match?
Als de verschillen in de kleur en contrast groot genoeg zijn wordt dat aangegeven met een groen vinkje. Als de kleurcombinatie niet door de test heen komt verschijnt er een rood kruisje.
Zoals je hieronder ziet komt watiskleur.blogspot.com goed door de test heen. (klik voor vergroting)

25 november 2006
Kleuren in het dagelijks leven
Kleuren spelen een belangrijke rol in het dagelijks leven. Zo hebben ze belangrijke functies. Een stoplicht is hier een voorbeeld van. De kleuren rood, groen en oranje (geel) geven aan waanneer een auto mag doorrijden. Ook in de natuur spelen kleuren een belangrijke rol. Dieren geven bijvoorbeeld aan of ze giftig of gevaarlijk zijn, of juist aantrekkelijk. Planten met een gele kleur trekken bijvoorbeeld bijen naar zich toe, om ze naar de honing te lokken.
Kleuren spelen ook een belangrijke rol bij het menselijke gevoel. Zo is witte tandpasta aantrekkelijker dan bruine, en rode tomatensoep ziet er lekkerder uit dan blauwe. (zie ook: betekenissen van kleuren in de vorige post). In veel producten worden dan ook kleurstoffen gebruikt om het er aantrekkelijker en smakelijker uit te laten zien.
Kleuren spelen ook een belangrijke rol bij het menselijke gevoel. Zo is witte tandpasta aantrekkelijker dan bruine, en rode tomatensoep ziet er lekkerder uit dan blauwe. (zie ook: betekenissen van kleuren in de vorige post). In veel producten worden dan ook kleurstoffen gebruikt om het er aantrekkelijker en smakelijker uit te laten zien.
Betekenissen van kleuren
Kleuren hebben verschillende betekenissen. Ze dragen allemaal iets anders uit.
- Rood. Rood is de kleur van het vuur, het leven en de liefde. Het hart is is bijvoorbeeld rood en heeft met de liefde te maken. Ook is rood erg opvallend. Daarom wordt de kleur gebruikt in brandblussers, stoplichten en alarmknoppen in gebouwen. In de middeleeuwen was rood de kleur van de zonde. Vrouwen met rood haar belandden daarom op de brandstapel.
- Geel. Geel staat voor zonnig en licht. Voorbeelden zijn Pasen waarbij deze kleur centraal staat, zonnebloemen en blonde haren. In Azië ziet men geel als een heilige kleur.
- Blauw. Dit is een rustige, koele kleur. Donkerblauw daarentegen komt nogal afstandelijk over. Agenten of zakenmannen dragen bijvoorbeeld donkerblauwe pakken. Gelovige mensen schilderden vroeger hun huizen blauw om boze geesten te verdrijven.
- Oranje. Deze kleur komt vriendelijk, gezellig en feestelijk over. Koniginnedag is een bekend feest waarbij deze kleur centraal staat. Maar ook gekleurde oranje bladeren in de herfst zorgen ervoor dat dit een leuk seizoen is.
- Groen. Groen is een rustgevende en vertrouwde kleur. Het is de kleur van de vrede en staat voor veiligheid. Nooduitgangen en stoplichten hebben bijvoorbeeld een groene kleur. Toch zien giftige, enge monsters er vaak groenig uit, dus die laatste regel gaat niet altijd op.
- Violet. Violet (of paars) is de kleur van helderziendheid, wijsheid en succes. Het is samen met zwart de kleur van de rouw. In de kerk is violet de kleur van de boete.
- Rood. Rood is de kleur van het vuur, het leven en de liefde. Het hart is is bijvoorbeeld rood en heeft met de liefde te maken. Ook is rood erg opvallend. Daarom wordt de kleur gebruikt in brandblussers, stoplichten en alarmknoppen in gebouwen. In de middeleeuwen was rood de kleur van de zonde. Vrouwen met rood haar belandden daarom op de brandstapel.
- Geel. Geel staat voor zonnig en licht. Voorbeelden zijn Pasen waarbij deze kleur centraal staat, zonnebloemen en blonde haren. In Azië ziet men geel als een heilige kleur.
- Blauw. Dit is een rustige, koele kleur. Donkerblauw daarentegen komt nogal afstandelijk over. Agenten of zakenmannen dragen bijvoorbeeld donkerblauwe pakken. Gelovige mensen schilderden vroeger hun huizen blauw om boze geesten te verdrijven.
- Oranje. Deze kleur komt vriendelijk, gezellig en feestelijk over. Koniginnedag is een bekend feest waarbij deze kleur centraal staat. Maar ook gekleurde oranje bladeren in de herfst zorgen ervoor dat dit een leuk seizoen is.
- Groen. Groen is een rustgevende en vertrouwde kleur. Het is de kleur van de vrede en staat voor veiligheid. Nooduitgangen en stoplichten hebben bijvoorbeeld een groene kleur. Toch zien giftige, enge monsters er vaak groenig uit, dus die laatste regel gaat niet altijd op.
- Violet. Violet (of paars) is de kleur van helderziendheid, wijsheid en succes. Het is samen met zwart de kleur van de rouw. In de kerk is violet de kleur van de boete.
Verschillende kleuren
Kleuren kunnen worden onderverdeeld in verschillende groepen. Allereerst zijn er de primaire kleuren, bestaande uit rood (magenta), geel (citroengeel) en blauw (cyaan).
Deze kleuren kunnen niet gemaakt worden door andere kleuren met elkaar te mengen Naast,de primaire kleuren zijn er de secundaire kLeuren. Deze worden gemaakt door twee primaire kleuren met elkaar te mengen. Tot slot bestaan er ook tertiare kleuren. Deze zijn ontstaan door een primaire kleur met een secundaire kleur te mengen. Op die manier kunnen nog meer kleuren worden gemaakt.
Deze kleuren kunnen niet gemaakt worden door andere kleuren met elkaar te mengen Naast,de primaire kleuren zijn er de secundaire kLeuren. Deze worden gemaakt door twee primaire kleuren met elkaar te mengen. Tot slot bestaan er ook tertiare kleuren. Deze zijn ontstaan door een primaire kleur met een secundaire kleur te mengen. Op die manier kunnen nog meer kleuren worden gemaakt.
Wat is kleur?
Kleuren worden bepaald door het licht. Dat bestaat namelijk uit zeven kleuren, die allemaal in een vaste volgorde staan: rood, oranje, geel, groen, blauw, donkerblauw en violet (paarsachtig). Al deze kleuren samen worden het spectrum genoemd. Doordat deze lichtstralen overal op vallen en kaatsen is kleur waarneembaar.
Abonneren op:
Posts (Atom)